
カラーミーショップの有料テンプレート「MODE」はあまりカスタマイズしなくても画像を入れていけば、すぐに見栄えの良いショップが始められますが、
サイドバーのカテゴリーリストに、画像を設定しても表示されない仕様になっています。
今回、サムネイルを表示させたかったので、少しカスタマイズをしました。
参考にさせていただいた記事
参考にさせていただいたのは、カラーミーショップのカスタマイズでよく見せていただいているnaeco.jpさんです。
こちらの記事がまさに自分の探していたものでした。
こちらの記事がまさに自分の探していたものでした。
上記記事と、カラーミーショップの独自タグを使ってカスタマイズをしました。
https://shop-pro.jp/manual/menu_06_02_01?_ga=2.190675426.873768144.1589877010-1571105024.1589877010
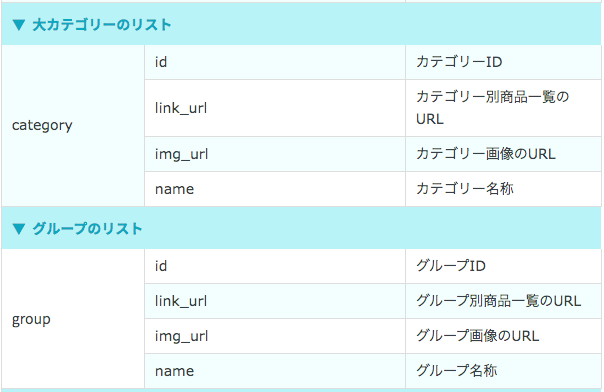
使ったタグは主にこの辺りです。

管理ページの「デザイン」>「テンプレート編集」>「共通」の「HTML・CSS編集」からHTMLのコードを全部コピーして、テキストエディタなどに貼り、
340行目前後にある、この項目がカテゴリーリストの部分になっているので
<!-- カテゴリーリスト -->
<{section name=num loop=$category}>
<{if $smarty.section.num.first }>
<div class="side_category">
<h3 class="heading side_category_heading">カテゴリーから探す</h3>
<ul class="lists side_category_lists unstyled">
<{foreach from=$category item=cate name=cate}>
<li class="list side_category_list">
<a href="<{$cate.link_url}>" class="list_link show">
<!-- <span class="list_icon_arrow icon-lg-b icon-chevron_right"></span> -->
<span class="list_link_name"><{$cate.name}></span>
</a>
<{foreach from=$subcategory[$cate.bid] item=scate name=scate}>
<{if $smarty.foreach.scate.first}>
<ul class="lists side_subcategory_lists unstyled">
<li class="list side_subcategory_list visible-phone">
<a href="<{$cate.link_url}>" class="list_link show">
<span class="list_icon_arrow icon-lg-b icon-chevron_right"></span>
<span class="list_link_name">全ての<{$cate.name}></span>
</a>
</li>
<{/if}>
<li class="list side_subcategory_list">
<a href="<{$scate.link_url}>" class="list_link show">
<span class="list_icon_arrow icon-lg-b icon-chevron_right visible-phone"></span>
<span class="list_link_name"><{$scate.name}></span>
</a>
</li>
<{if $smarty.foreach.scate.last}></ul><{/if}>
<{/foreach}>
</li>
<{/foreach}>
</ul>
</div>
<{/if}>
<{/section}>
<!-- // カテゴリーリスト -->
上記コード12行目の
<span class="list_link_name"><{$cate.name}></span>
の手前に
<img src="<{$cate.img_url}>">
を入れれば、サムネイルが表示されます。
また、これだけではモバイルで表示された時にはサムネイルが表示されないので、同様に450行前後にあるカテゴリーリストにも上記のコードを入れましょう。
グループで使用する場合は、
<img src="<{$group[num].img_url}>">
このコードでグループのサムネイルを表示することができます。


